- Home /
- Kennis delen doen we graag /
- Wat is een wireframe en hoe maak je er een?

Om het webdesign traject effectief en snel te laten verlopen is het belangrijk om in eerste instantie een wireframe te maken. Door dit goed in te richten zal je merken dat je hier later in het traject profijt van hebt. Dit zal uiteindelijk resulteren in een besparing van kosten. Maar wat is een wireframe nu precies en hoe kun je een wireframe ontwikkelen? We leggen het je volledig uit in dit blogartikel.
Wat is een wireframe?
Een wireframe is niets anders dan een schematische weergave van een website of van een webpagina. Bij het ontwikkelen van een website maken we zowel een wireframe voor de website als een wireframe voor een pagina. De homepage is bij ons altijd uniek en hier maken we dan ook een apart wireframe voor. Designers en webbouwers kunnen in een later stadium aan de slag met de “bouwtekening” van de site.
Vaak wordt een wireframe verward met een prototype. Echter is er wel degelijk verschil tussen een prototype en een wireframe. Een wireframe is gefocust op de functionaliteit en de content en dus nog niet op een strak uiterlijk. Het toont de layout van de pagina’s binnen een site zonder stijl, kleur of grafische elementen. Het heeft als doel om informatiestructuur met bijbehorende content en navigatiefuncties, en de mate waarin deze elementen samenwerken, te tonen.
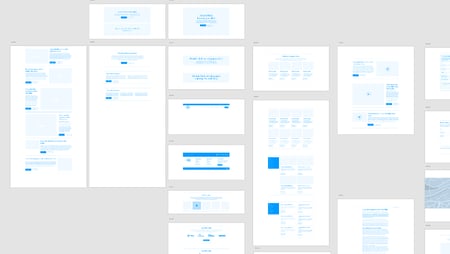
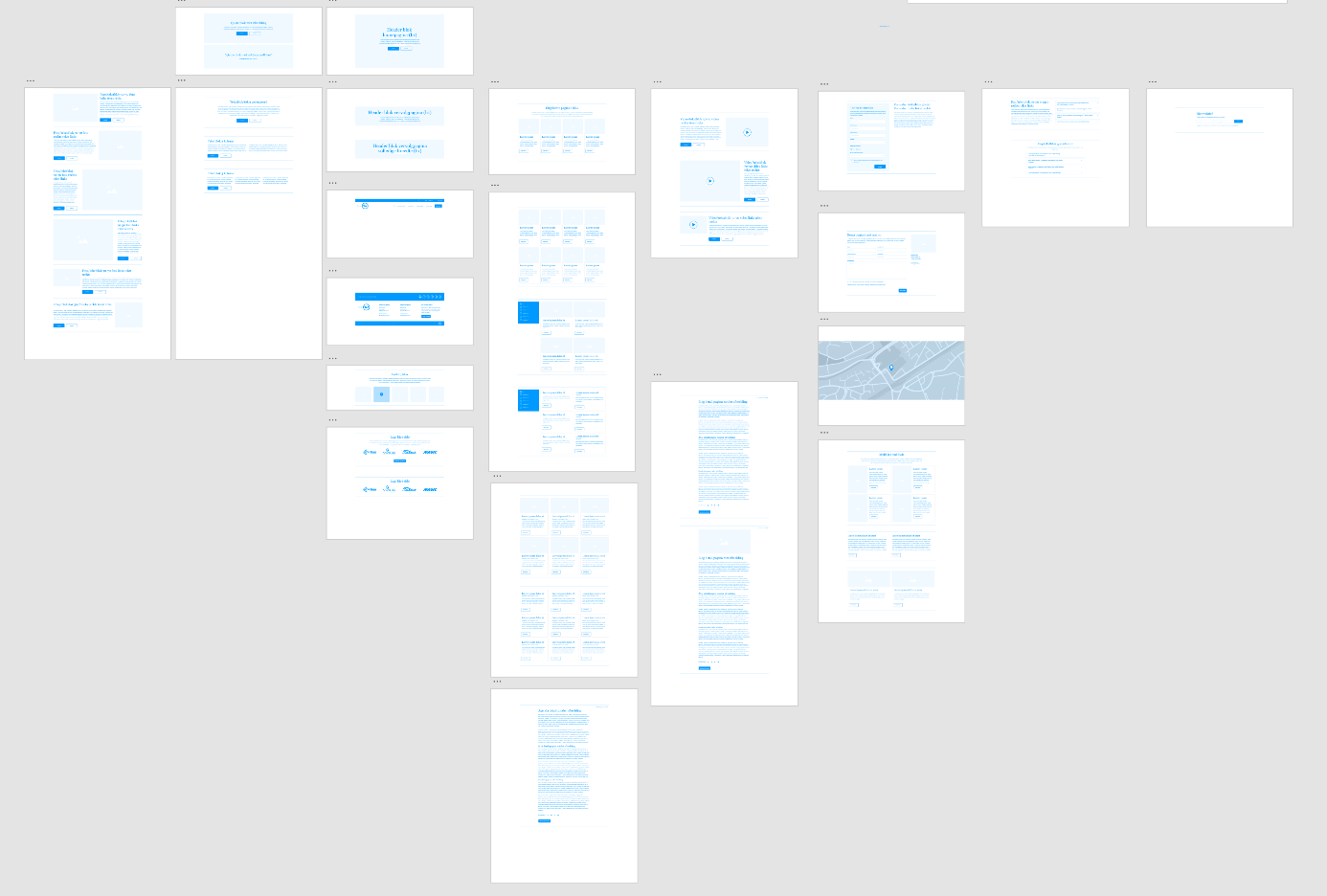
Een voorbeeld van een wireframe
Hoe maak je nu zo’n wireframe? Allereerst is het belangrijk om voldoende input te hebben voor een zo compleet mogelijk wireframe. Vervolgens gaat onze designer aan de slag met pen en papier. Hij maakt simpelweg een schets van hoe de website er globaal uit moet komen te zien. Uiteindelijk wordt zo’n wireframe gedigitaliseerd door middel van een tool. Bureau Vet maakt gebruik van Adobe XD, al moet daarbij gezegd worden dat dit slechts een hulpmiddel is om een wireframe netjes op te maken. Het belangrijkste deel is natuurlijk hetgeen wat uitgedacht moet worden.

Hulp nodig bij het maken van een wireframe?
Het maken van een goed wireframe is zeker niet eenvoudig, zeker niet wanneer dit de eerste keer wordt dat je een wireframe maakt. Met deze blog proberen we je assistentie te bieden. Wil jij meer tips ontvangen die eveneens bijdragen aan een succesvolle website? Download dan onze whitepaper '50 tips voor een succesvolle website'.

