
To ensure an effective and efficient web design trajectory, it's important to start by creating a wireframe. By properly setting up a wireframe, you will notice the benefits later in the project, resulting in cost savings. But what exactly is a wireframe and how can you develop one? We will explain it in detail in this blog article.
What is a wireframe?
A wireframe is nothing more than a schematic representation of a website or web page. When developing a website, we create wireframes for both the overall website and individual pages. The homepage, in particular, is always unique, so we create a separate wireframe for it. Designers and web developers can then use the "blueprint" of the site in a later stage.
Wireframes are often confused with prototypes. However, there is a difference between a prototype and a wireframe. A wireframe focuses on functionality and content, rather than visual appearance. It shows the layout of pages within a site without style, color, or graphic elements. Its purpose is to demonstrate the information structure with its corresponding content and navigation functions, and how these elements work together.
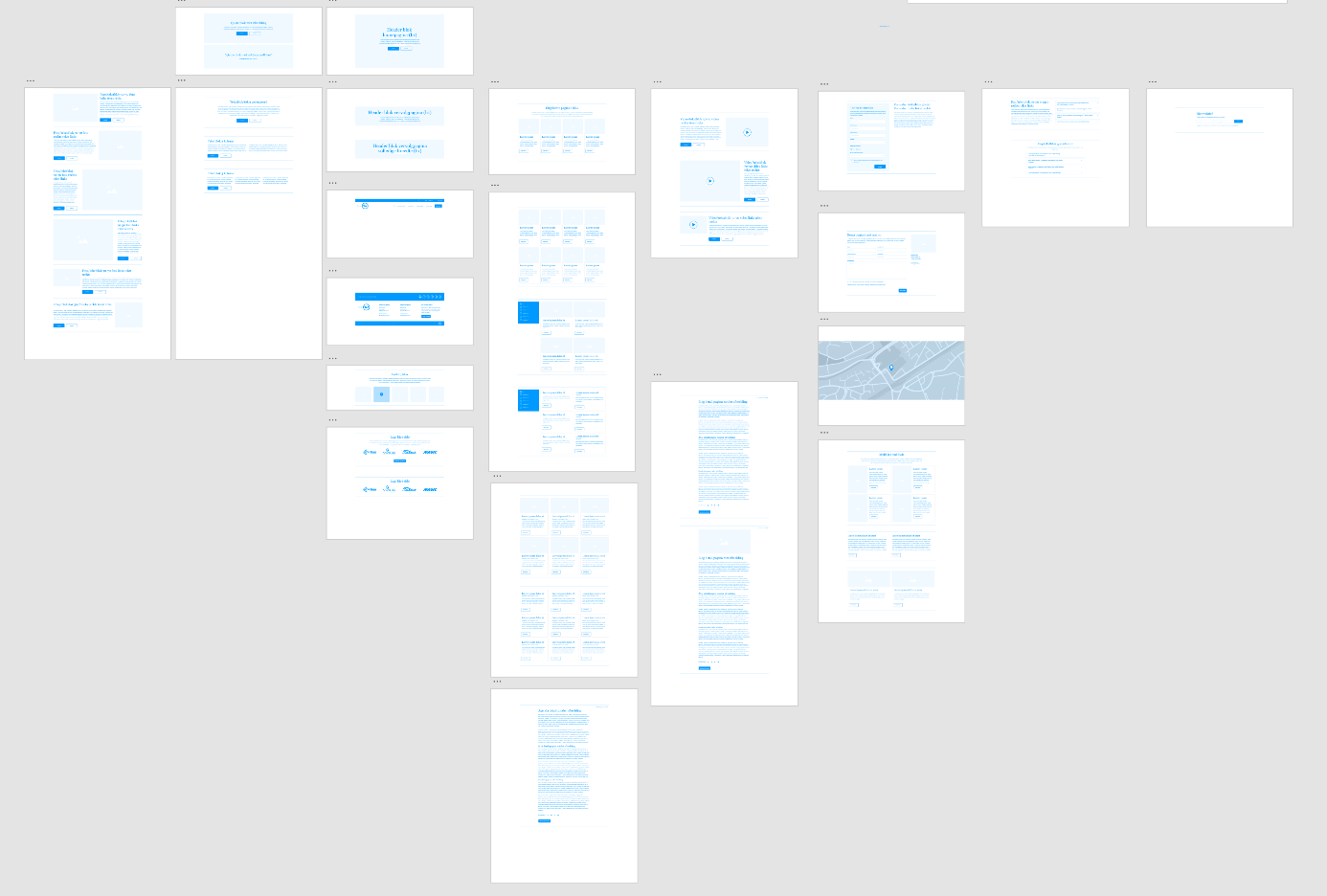
An example of a wireframe
How do you create such a wireframe? First and foremost, it is important to have enough input to create a comprehensive wireframe. Our designer then starts with pen and paper, simply sketching out how the website should roughly look. Eventually, the wireframe is digitised using a tool. Bureau Vet uses Adobe XD, although it should be noted that this is just a tool to design a wireframe neatly. The most important part is of course the thought and planning behind it.

Do you need help with making a wireframe?
Creating a good wireframe is certainly not easy, especially if it is your first time making one. With this blog article, we aim to provide you with assistance. If you would like to receive more tips that also contribute to a successful website, or want to have us create a website for you, please get in touch.

