- Home /
- Kennis delen doen we graag /
- Het rendement van Growth Driven Design: een onderzoek

Als b2b professional, zowel ondernemer als professional, wil je uiteraard zoveel mogelijk rendement op je marketing-investeringen behalen. Een belangrijk deel van deze investeringen gaan steeds vaker naar het digitale kanaal en dan met name naar de website.
De meeste b2b bedrijven veranderen ongeveer eens in de drie jaar hun website. Enerzijds omdat ze zelf zijn uitgekeken op het ontwerp en de inhoud van hun website, anderzijds ook omdat de steeds veranderende eisen die Google stelt aan websites om een redesign vragen.
In enkele recente artikelen schreef ik over een nieuwe methode voor website redesign, namelijk Growth Driven Design en hoe deze methode zichzelf verhoudt tot traditioneel webdesign.
Onlangs werd een onderzoek gepubliceerd naar Growth Driven Design, waarvan ik enkele opvallende bevindingen in dit artikel op een rijtje zet.
Wat was Growth Driven Design ook al weer?
Growth Driven Design (GDD) is een stapsgewijze aanpak voor het bouwen van een nieuwe website. Bij GDD start je met een minimum aanvaardbare website en door het uitvoeren van stapsgewijze experimenten blijf je deze continue meten en verbeteren. Dit in tegenstelling tot de aanpak die wordt gehanteerd bij traditioneel webdesign. Hierbij wordt in projectvorm gestreefd naar een ideale eindversie, die vervolgens weer een paar jaartjes mee dient te gaan.
Omdat Growth Driven Design een relatief nieuwe aanpak is, waren er tot voor kort nog niet veel cijfers beschikbaar over de effectiviteit van de aanpak ten opzichten van traditioneel webdesign.
Tot afgelopen week toen het “State of Growth Driven Design” rapport werd gepubliceerd. Dit rapport kwam voort uit een onderzoek gedaan naar het rendement van Growth Driven Design in vergelijking met traditioneel webdesign. Dit onderzoek werd uitgevoerd onder bijna duizend marketing bureau’s, die ervaring hebben met beide aanpakken. Hieronder zet ik enkele –in mijn ogen- relevante bevindingen op een rijtje .
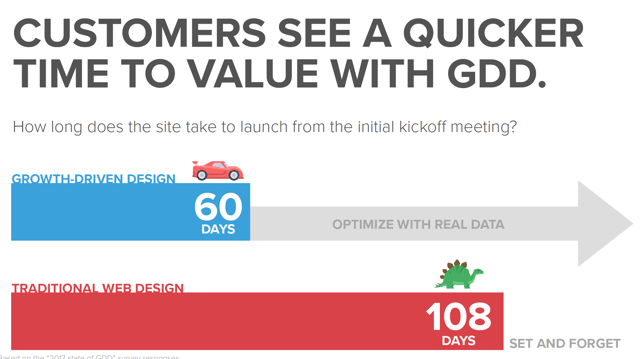
1. Snellere livegang
De eerste bevinding die in het rapport naar voren kwam had betrekking op de snelheid van livegang van de nieuwe website. Op zich is dat logisch omdat GGD uitgaat van een livegang bij een "minimum viable product", oftewel de Launchpad website. Bij traditioneel webdesign gaat met pas live wanneer de eindversie is goedgekeurd.

2. Betere voorspelbaarheid
Uit het onderzoek blijkt dat de beoogde livegangsdatum bij tradioneel websdesign gemiddeld met 14 dagen wordt overschreden, terwijl deze bij een gehanteerde GDD aanpak exact wordt gehaald.

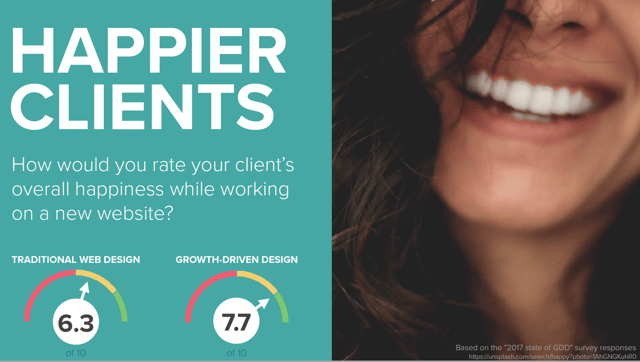
3. Hogere klanttevredenheid
Volgens de ondervraagde marketingbureau's zijn hun klanten een stuk tevredener wanneer ze GDD hanteren dan een redesign volgende de traditionele aanpak aanvliegen.

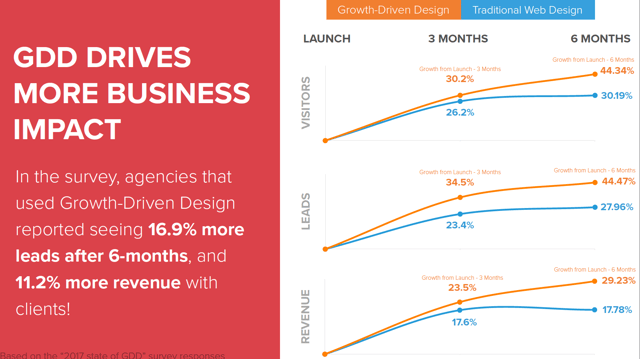
4. Hoger rendement
De voornaamste onderzoeksvraag had betrekking op het rendement van GDD ten opzichte van de traditionele aanpak. Uit het onderzoek kwam naar voren dat het rendement van GDD (op het gebied van bezoekers, leads, klanten) naar verloop van tijd steeds groter wordt ten opzichte van de traditionele aanpak. In onderstaande grafieken is het verloop van het rendement goed te zien.

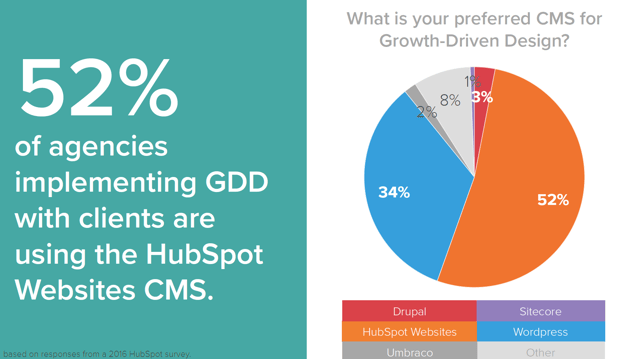
5. Welke Content Management Systemen worden gebruikt voor GDD?
Uit het onderzoek blijkt dat er maar twee CMS-en zijn die worden ingezet voor GDD: Wordpress en HubSpot. Verder in het rapport worden deze twee CMS-en tegenover elkaar gezet.

6. Wordpress versus HubSpot voor GDD
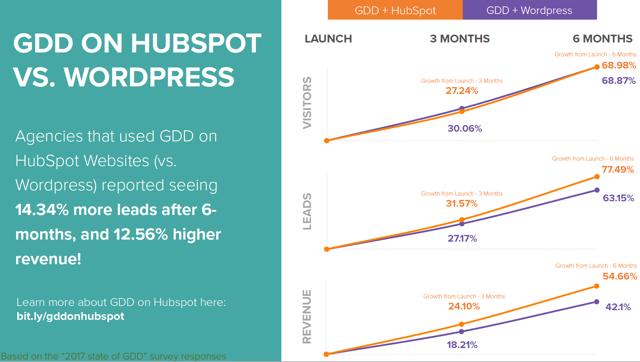
Uit het onderzoek blijkt tot slot dat er wel degelijk verschil zit in de keuze van het CMS ten opzichte van het behaalde rendement. GDD websites die met HubSpot gebouwd worden, blijken al snel meer leads en omzet op te leveren dan GDD websites die gebouwd zijn met Wordpress. Qua bezoekersaantallen is de stijging per CMS vergelijkbaar.

Uit dit onderzoek blijkt dat Growth Driven Design ervoor kan zorgen dat je meer rendement kunt behalen uit je marketing-investeringen op het gebied van je website.

